Визуальный дизайн интерфейсов. Элементы и принципы дизайна. Но зачем нужно перерегулирование в типографике
- Перевод
Вчера я слушал подкаст и обратил внимание, как кто-то задавал вопрос и по ходу дела сказал: «Старый фанат, впервые звоню». По какой-то причине это заставило меня подумать о Medium. Я читаю тут статьи давным-давно, но никогда не вставлял свои два цента. Сегодня тот день, когда это изменится.
Для начала я решил написать о чём-то, что мне близко, о визуальном дизайне (он же графический дизайн), более конкретно об основных принципах, использование которых пришло с опытом, и которые я считаю наиважнейшими для хорошего выполнения моей работы.
Не хочу раздувать статью, поэтому буду краток по каждому принципу. Тем, которые заслуживают более подробного изложения, я могу посвятить полноценную статью в будущем.
Итак, готовы? Всё начинается с…
#1 Точка, линия и форма
Это основные строительные блоки любого дизайна, не важно чего. С ними вы можете создать всё что угодно, от простых иконок до очень сложных иллюстраций, всё сделано сочетанием этих простых элементов.В геометрии точка - это комбинация координат x и y, добавьте ось z - и вы в трёхмерном пространстве, но ограничимся двумя измерениями в этой статье.
Точка > линия > форма
Если соедините две точки, то получите линию. Линия, состоящая из необъятности точек, немного похожа на гроздь атомов, которые формируют молекулы, а они, в свою очередь, формируют все объекты вокруг вас. Затем, если добавить третью точку и соединить их, вы получите форму, в данном случае треугольник, но как упоминалось ранее, с помощью этих базовых элементов вы можете получить практически всё, что хотите.
Но для ваших глаз эти формы не существуют, на самом деле, пока не добавите к ним кое-что…
#2 Цвет

Видимый цветовой спектр
Человеческий глаз может видеть более 10 миллионов различных цветов от красного до фиолетового, и с детства все мы учимся присваивать определённые ценности или значения определённым цветам.
Например, представьте огни светофора. Это просто цвета, но мы усваиваем, что красный обозначает стоп, зелёный значит идти, жёлтый означает ступить на рельсы, потому что вы можете сделать это, пока не включился красный. Это показывает, что мы предпринимаем очень разные действия просто в зависимости от цвета, иногда даже не осознавая это.
По моему мнению, это происходит просто потому что мы обучились этим вещам, а не потому что у цвета есть присущие значения от природы. Это подтверждается тем, что эти значения изменяются в зависимости от культуры, где и когда вы выросли.
Всё это значит, что вы можете добавить значение, цель и тон, просто выбрав правильный цвет, нужно только убедиться в том, что вы очень хорошо понимаете, для кого вы проектируете.
Теперь, когда вы можете увидеть свой треугольник, как насчёт сделать его более интересным…
#3 Типографика

От треугольника к букве А
Это большое дело, и я считаю одним из самых важных и сложных для дизайнера реализовать всё правильно. Дело не только в том, что ты пишешь, но в том, как ты преподносишь это. Типографика - это то, как будут выглядеть твои слова.
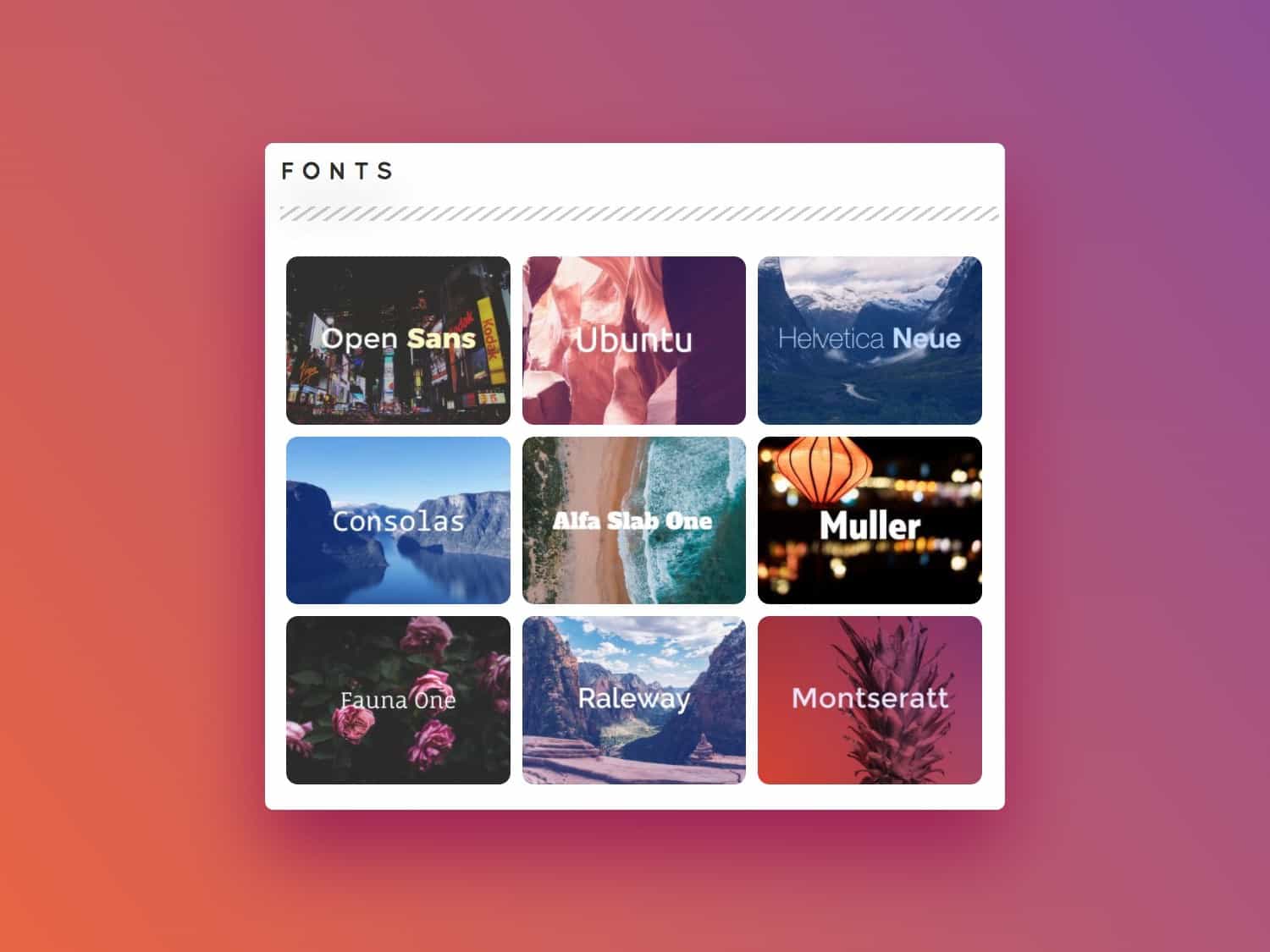
С правильным шрифтом вы можете взять банальный текст и сделать его мощным. Но это не легко. Что легко - так это полностью сдуть мощное заявление, просто выбрав неправильный шрифт. Типографика, как и цвет, позволяет определить тон.
Большинство шрифтов спроектированы для определённых целей использования, вам просто нужно выучить их и использовать в своих целях. Некоторые шрифты хороши для больших блоков текста, другие для заголовков. Некоторые исключительно функциональные и суперчистые, а другие просто созданы смешными или для иронического использования (вы понимаете, о чём я).
Можно выбрать из тысяч разных шрифтов, но до тех пор, пока вам не понадобится нечто вычурное или вы будете создавать нечто очень специфическое, я бы порекомендовал всегда придерживаться классики. Однако, если чувствуете храбрость, то можете даже спроектировать свой собственный шрифт, хотя при грамотном исполнении я считаю это одной из самых сложных вещей для дизайнера. Но если думаете, что готовы для одной задачи, которую не сможете забыть, то это…
#4 Пространство
Способ, которым вы уравновешиваете пространство, поможет или испортит дизайн, что особенно актуально в типографике.Нужно рассмотреть, как каждый элемент/буква соотносится с другими, дать им в точности столько пространства для дыхания, сколько нужно. Его обычно называют негативным пространством (позитивное пространство - это сами буквы).

Настройка негативного пространства между символами (он же кернинг)
Вы должны принять негативное пространство как часть своего дизайна и так же использовать его. Пространство может быть мощным средством и поможет зрителю пробраться через дизайн. Оно также может быть местом для отдыха глаз.
Но используйте его мудро, слишком много пространства - и ваш дизайн будет выглядеть незавершённым, слишком мало пространства - и ваш дизайн будет казаться слишком захламлённым.
Если научитесь находить правильное соотношение между позитивным и негативным пространством, то сможете создавать…
#5 Баланс, ритм и контраст
Это когда вы начинаете превращать кучу простых элементов в нечто интересное и привлекательное. Грамотно сбалансируйте все элементы вашего дизайна, учитывая их визуальную высоту. Большой чёрный квадрат в правом верхнем углу утопит дизайн в ту сторону. Компенсируйте этот вес или передвиньте квадрат в другое место.
Настройка визуального веса слов для создания ритма и контраста
Способ, которым вы раскладываете элементы на странице, критически важен, потому что более тяжёлые элементы помогут создать контраст и ритм, и глаз вашего зрителя пройдётся по дизайну изящно и без особых усилий.
Кое-что может помочь вашему ритму и балансу, и с этим тоже можно поиграться…
#6 Масштаб

Делаем следующий шаг, настраивая масштаб слов
Масштаб поможет создать не только ритм, контраст и баланс, но ещё и иерархию. Обычно не все элементы вашего дизайна должны иметь одинаковую важность, и один из лучших способов сообщить это - размер.
Теперь, это должно служить определённой цели. Не поддавайтесь на подход «сделай мой логотип больше» и забудьте о пространстве, которое я упоминал ранее.
Например, взять газетную страницу. Что самое большое на странице?
Заголовки, они обычно короткие. Почему? Так вы можете быстро пробежать глазами страницу и увидеть, если ли что интересное почитать. Затем у нас есть подзаголовки, которые с меньшим шрифтом, но дают больше информации о статье, и в конце концов есть сама статья с минимальным размером шрифта, но самый удобочитаемый большой фрагмент текста.
Итак, мы говорим о том, что размер должен выполнять определённую функцию, и никогда не забывайте о человеке, который будет потреблять ваш дизайн. В случае с газетой пришло время навести некоторый порядок с…
#7 Сетка и выравнивания
Это как то странное удовлетворение, когда вы играете в тетрис и складываете последнюю линию, которая исчезает с экрана.
Создание определённой связи между элементами, чтобы они выглядели более сбалансированно и приятно
Предполагается, что они невидимы, но вы их увидите, если откроете книгу или газету. Так или иначе, но (независимо от того, что вы дизайните) привязка к сетке структурирует ваш дизайн и сделает его более приятным и лёгким в усвоении.
Даже если вы намеренно делаете хаотический дизайн, должен быть порядок в этом хаосе.
Выравнивание особенно важно для текста, есть несколько способов выровнять его, но в моём обычае выравнивать по левому краю. Разумеется, всегда важно, что и для кого вы создаёте, но обычно люди читают слева направо и сверху вниз, так что текст по центру или справа намного труднее прочитать.
#8 Фрейминг
Это ключевая концепция в фотографии, но она также применима и в визуальном дизайне.Где бы вы ни использовали картинку, иллюстрацию или что-то ещё, создайте правильный фрейминг - и увидите разницу.

Рефрейминг композиции, чтобы добавить интерес и дополнительный элемент
Попробуйте направить взгляд на то, что важно, масштабируйте/кадрируйте изображения, чтобы ваш объект выделялся или усиливал ваше сообщение. Здесь самое важное - история, и как правильно её рассказать.
После всего этого, если вам кажется, что нечто интересное пропущено, то можете поиграться с…
#9 Текстуры и паттерны

Тестируем текстуру с шумом
Лично я рассматриваю текстуры и паттерны как аксессуары, вы не обязаны использовать и можете прожить без них, но иногда они могут почти одним фактом своего применения сделать ваш дизайн или добавить ту колечку интереса, которой ему не хватало.
Текстуры сегодня не такие модные, какими были когда-то, но с ними вы можете добавить новое измерение своему дизайну, сделав его более трёхмерным и осязаемым.
Текстуры не обязательно должны быть в самой композиции, если вам что-то надо напечатать, выберите правильную бумагу, добавьте штуки вроде фаски, тиснения или УФ-лакировки - и ваш дизайн может превратиться из банального в нечто прекрасное. Но выберите одно, не сходите с ума со специальной отделкой.
Паттерны всегда имеют дело с повторами и могут почти считаться текстурами, в зависимости от того, как вы используете их. Я считаю, что их можно использовать, в основном, для внедрения ритма и динамизма в плоский дизайн, а также как способ компенсировать избыток негативного пространства.
Последнее, но не менее важное, и в реальности что я считаю чашей святого Грааля в визуальном дизайне, это…
#10 Визуальная концепция
Это идея за вашим дизайном. Что вы имеете в виду и каков скрытый смысл за этим поверхностным изображением.
Лампа идей… клише, я знаю:)
Это то, что отличает великолепный дизайн от чего-то, что вы можете скачать из стока.
Создавайте дизайн с мыслью, с целью, и всегда держите идею, которая всё объединяет. Внимательно выберите шрифты для этой цели, думайте, как каждая крошечная часть вашего дизайна следует этой базовой концепции. Согласованность - самое важное.
Если ваша концепция сильна, то вы сможете защитить её и продать идею клиенту/боссу или кому вы её будете показывать.
Также грамотно продуманный дизайн проживёт годы. Модные хипстерские штучки - это классно и круто, как усы и клетчатые рубашки, но у них есть срок годности. Я действительно думаю, что хороший дизайн НЕ следует трендам, а создаёт их.
Вот теперь у вас есть они, «мои» 10 принципов для создания хорошего дизайна. Даже хотя я считаю #10 самым важным, вам следует уделить внимание всем остальным принципам и убедиться, что вы достигли совершенства в своём искусстве. У вас может быть хорошая идея, но я думаю, что вы также должны знать, как её реализовать (или знать того, кто может это сделать вместо вас).
Говорят, что нельзя судить книгу по обложке, но большинство людей в реальности так и делают. Если содержание книги недостаточно хорошо отображено на обложке, то это определённо повлияет на успех.
Ладно! Это всё.
В качестве заключения должен упомянуть: Есть, конечно, другие вещи, которые я учитываю в проекте/дизайне, вроде понимания аудитории и того, чего мы хотим добиться с его помощью, однако я не включал их в список принципов, потому что я считаю эти «ограничения» важной частью определения визуальной концепции. Идея может быть великолепной, но если она не отвечает требованиям проекта, то рано или поздно провалится.
Надеюсь, вы найдёте этот список полезным, даже если вы всё это раньше знали. Я действительно использую этот набор принципов так же интенсивно, как ручки Штедлер, и для меня было интересным упражнением деконструировать мои дизайны в своего рода «строительные блоки».
Не стесняйтесь оставлять свои отзывы, я всегда открыт для здоровой дискуссии.
Спасибо за чтение!
Человеческий мозг – великолепное устройство распознавания образов. Он справляется со шквалом входных данных, выявляя визуальные закономерности и создавая для наблюдаемых нами объектов систему приоритетов. Именно способность зрительной системы человеческого мозга к сборке частей визуального поля в образы на основании визуальных якорей (подсказок) позволяет нам обрабатывать зрительную информацию столь быстро и эффективно. Процесс создания визуального дизайна интерфейса должен опираться на наши природные способности к обработке визуальной информации, чтобы обеспечить передачу пользователям информации и отражение возможностей и функций программы.
При создании графических интерфейсов следует:
- Использовать визуальные свойства для группировки элементов и создания четкой иерархии.
- Создавать визуальную структуру и прокладывать логический маршрут на каждом уровне организации.
- Использовать целостные, непротиворечивые и соответствующие контексту образы.
- Интегрировать визуальный стиль с функциональностью осмысленно и последовательно.
- Избегать визуального "шума" и беспорядка.
Рассмотрим их подробнее.
Использование визуальных свойств для группировки элементов и создания четкой иерархии
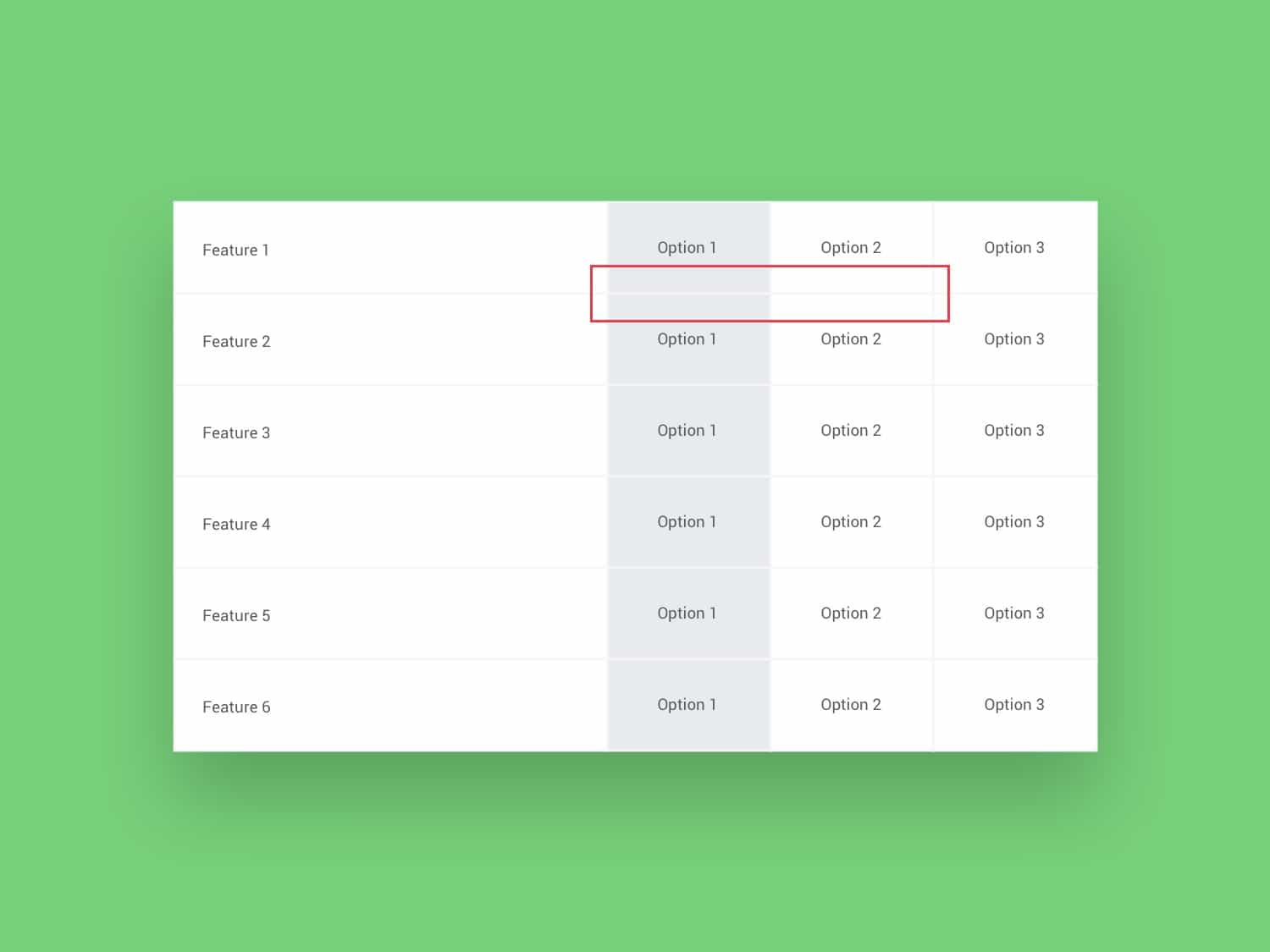
Как правило, имеет смысл группировать логические наборы функциональных или информационных элементов посредством визуальных свойств, например цвета или пространственных характеристик. Последовательно применяя эти визуальные свойства в интерфейсе, вы можете создавать шаблонные образы, которые ваши пользователи быстро научатся распознавать. Согласно инструкциям по проектированию дизайна андроид-приложений, обычные кнопки должны быть выпуклыми, со скругленными углами, а текстовые поля прямоугольные, обычно подчеркнутые и плоские, при этом активные элементы выделяются цветом (см. рис. 3.4). Благодаря систематическому применению этого образа невозможно перепутать кнопку и поле ввода, несмотря на некоторые сходства.
Глядя на любой набор визуальных элементов, пользователь бессознательно задается вопросом: "Что здесь представляет интерес?" – и почти сразу же: "Какая связь между этими объектами?" Мы должны стремиться к тому, чтобы интерфейс содержал в себе ответ на оба вопроса.
Рис.
3.4.
При создании иерархии необходимо определить, исходя из сценариев, какие функциональные и информационные элементы должны восприниматься пользователями сходу, какие являются вторичными, а какие нужны лишь в исключительных ситуациях. Такое ранжирование и служит основой для визуальной иерархии.
Чтобы создать видимые различия между уровнями иерархии, используйте цвет, насыщенность, контрастность, размер и положение. Самые важные элементы должны быть более крупными, более ярких цветов, более насыщенными и более контрастными. Их следует располагать над прочими элементами или делать выступающими. Менее важные элементы должны быть менее насыщенными, менее контрастны ми, более мелкими и плоскими. Нейтральные светлые цвета уводят их на второй план.
Разумеется, настройку этих свойств следует выполнять осторожно. Не следует делать самый важный элемент огромным, красным и выпуклым. Часто бывает достаточно изменить лишь одно из свойств. Если обнаружится, что два элемента различной важности состязаются за внимание пользователя, сделать менее важный менее заметным будет лучшим решением.
Создание четкой визуальной иерархии – одна из сложнейших задач в визуальном дизайне интерфейсов, ее решение требует навыков и таланта. Качественную визуальную иерархию пользователи практически не замечают – а вот ее отсутствие и проистекающая из этого путаница сразу бросаются в глаза.
Чтобы передать связь элементов, вновь обратитесь к сценариям. Необходимо определить не только элементы со сходными функциями, но и элементы, наиболее часто используемые совместно. Совместно используемые элементы обычно следует сгруппировать в пространстве (поместить на отдельный экран), чтобы минимизировать перемещения между ними.
Пространственная группировка объясняет пользователям, каким образом одни задачи, данные и инструменты связаны с другими, и может намекать на правильную последовательность действий. Хорошая группировка посредством расположения принимает во внимание порядок задач и подзадач и движение взгляда по экрану.
Элементы, расположенные рядом, как правило, связаны друг с другом. Если необходимо создать группировку, удобно реализовывать ее посредством расстояний. Элементы, разделенные бОльшими расстояниями, можно группировать посредством общих визуальных свойств.
Определившись с группами и визуальными особенностями этих групп, начинайте подстраивать контраст между группами – подчеркивая или, наоборот, затеняя группы сообразно их важности в текущем контексте.
Есть хороший способ убедиться, что визуальный дизайн эффективно задействует иерархию и отношения, – дизайнеры называют этот прием тестом с прищуриванием (squint test). Закройте один глаз и посмотрите на экран прищуренным вторым глазом. Обратите внимание на то, какие элементы слишком выпирают, какие стали нечеткими, а какие объединились в группы. Эта процедура часто вскрывает не замеченные ранее проблемы в композиции интерфейса.
Визуальная структура и логические маршруты
Интерфейсы удобно представлять себе состоящими из визуальных и интерактивных элементов, объединяемых в группы с помощью панелей, которые, в свою очередь, можно группировать в экраны. Такая группировка может проводиться посредством распределения в пространстве или при помощи общих визуальных свойств. Крайне важно сохранять прозрачную визуальную структуру, чтобы пользователь мог легко переходить от одной части интерфейса к другой в соответствии со своим рабочим процессом.
Опишем ряд важных свойств, помогающих задать четкую визуальную структуру.
Выравнивание
Выравнивание визуальных элементов – один из главных приемов, позволяющих дизайнеру представить продукт пользователям в систематизированном и упорядоченном виде. Сгруппированные элементы следует выравнивать как по горизонтали, так и по вертикали ( рис. 3.5).
В общем случае каждый элемент на экране следует выровнять по максимально возможному числу других элементов. Отказ от выравнивания двух элементов или двух групп элементов должен быть осознанным: это допустимо только для достижения конкретного разделяющего эффекта. В числе прочего дизайнерам следует обращать внимание на:
- Выравнивание подписей. Подписи для элементов управления, расположенные друг над другом, должны быть выровнены по общей границе.
- Выравнивание внутри группы функциональных элементов. Группа связанных флажков, вариантов выбора или текстовых полей должна подчиняться выравниванию стандартной сетки.
- Выравнивание элементов, разнесенных по группам и панелям. Группы элементов управления и прочие объекты на экране везде, где это возможно, должны быть привязаны всё к той же сетке.

Рис. 3.5.
Сетка
Сетка – один из самых мощных инструментов визуального дизайнера. Сетка обеспечивает однородность и последовательность структуры композиции. После того как проектировщики взаимодействия определили общую инфраструктуру приложения и элементов его пользовательского интерфейса, дизайнеры интерфейса должны организовать композицию в структуру в виде сетки, которая будет должным образом подчеркивать важные элементы и структуры и оставлять жизненное пространство для менее важных элементов и элементов более низкого уровня.
Как правило, сетка делит экран на несколько крупных горизонтальных и вертикальных областей. Качественно спроектированная сетка задействует понятие шага, то есть минимального расстояния между элементами. К примеру, если шаг сетки составляет четыре пиксела, все расстояния между элементами и группами должны быть кратны четырем.
В идеальном случае сетка должна задавать и пропорции различных областей экрана. Такие отношения обычно выражаются дробями. Среди распространенных дробей – прославленное "золотое сечение" (равное примерно 1,62), которое часто встречается в природе и считается особенно приятным для человеческого глаза; величина, обратная квадратному корню из двух (примерно 1:1,41), которая является основой международного стандарта размера бумаги (например, листа A4). В программировании для мобильных устройств не следует полагаться на соотношение сторон дисплеев, так как для устройств на Android не существует единого стандарта размера экранов.
Использование сетки в визуальном дизайне интерфейсов дает ряд преимуществ:
- Удобство применения. Поскольку сетка делает расположение элементов единообразным, пользователи быстро приобретают навыки поиска нужных элементов в интерфейсе. Последовательность в расположении элементов и выборе расстояний между ними облегчает работу механизмов визуальной обработки в мозгу человека. Качественно спроектированная сетка упрощает восприятие экрана.
- Эстетическая привлекательность. Аккуратно применяя сетку и выбирая подходящие соотношения между различными областями экрана, дизайнер может создать ощущение порядка, который удобен пользователям и стимулирует их работу с продуктом.
- Эффективность. Создание сетки и включение ее в процесс на ранних этапах детализации проектных решений сокращает число итераций и действий по "доводке" интерфейса. Качественная и явно обозначенная сетка закладывает основу для легко модифицируемого и расширяемого дизайна, позволяя разработчикам находить хорошие композиционные решения.
В интерфейсах чаще всего применяют два типа симметрии: вертикальная осевая симметрия (симметрия относительно вертикальной линии, проведенной через центр группы элементов) и диагональная осевая симметрия (симметрия относительно диагонали). В большинстве приложений присутствует симметрия одного из этих типов.
За много лет работы продакт-дизайнером при работе с визуальными эффектами я сталкивался со множеством сюрпризов, которые вызывали у меня следующие эмоции 😲😕😳😡😱.
Я написал эту статью, чтобы помочь вам понять причины, по которым некоторые из этих, ежедневно встречающихся, «загадок» могут оставить вас в недоумении. Возможно, вначале вы этого даже не понимаете, но многие методы, с которыми вы сталкиваетесь при работе с интерфейсом, логотипом или иллюстрацией, на самом деле являются оптическими иллюзиями!
Итак, без лишних слов, вот 11 оптических иллюзий, с которыми вы, как визуальный дизайнер, можете регулярно сталкиваться.
1. Иллюзия бисекции треугольника (Triangle-bisection Illusion)
Иконки могут вводить в заблуждение, особенно те, которые имеют сложную геометрию и нестандартные пропорции. Не все иконки в наборе симметричны, идеальны до пикселя или поддерживают согласованное соотношение сторон. Некоторые иконки требуют прямого вмешательства, в первую очередь, ужасные кнопки воспроизведения!
Размещение треугольника в контейнере с закругленными или прямыми углами может привести к тому, что элемент окажется оптически смещенным. Причина этого связана с эффектом, известным как иллюзия бисекции треугольника . Центр тяжести треугольника рассчитывается на основе его минимального ограничивающего прямоугольника . Поэтому, если бы вы поставили точку ровно по середине высоты равностороннего треугольника, оптически она будет казаться намного дальше, чем по середине!

Какая версия математически центрирована?
Есть две теории возникновения этой увлекательной иллюзии:
- Неправильное масштабирование
Эта иллюзия содержит указатели перспективы, которые увеличивают воспринимаемый размер более отдаленных объектов. Например, равносторонний треугольник может восприниматься как плоская картина дороги в перспективе, с верхней вершиной, лежащей в бесконечности, и основанием в качестве ближайшей к зрителю широкой части дороги.
- Центр тяжести / центр площади
Если бы зрителю предложили найти центр треугольника, он в конечном итоге покажет на центроид, который имеет равные площади выше и ниже себя. Центроид равностороннего треугольника лежит значительно ниже точки его центра, и есть свидетельства, что зрители делают выбор, который является компромиссом между ними.
Чтобы треугольник внутри своего контейнера выглядел оптически центрированным, вам нужно найти центроид треугольника, вычислив точку пересечения линий, соединяющих каждую вершину с серединой противоположной стороны. Вот формула, которую вы можете использовать:
Формула вычисления центроида треугольника
Шучу, это не статья о математике и физике 💥 (но формула все равно правильная).
Центроид может располагаться на расстоянии 1/3 от каждой стороны до противоположной вершины. Этот метод также может применяться ко многим другим фигурам.
2. Вертикально-горизонтальная иллюзия (Vertical Horizontal Illusion)
Это прямоугольник? Нет … это квадрат?!

Вертикально-горизонтальная иллюзия
Квадраты - это фундаментальные строительные блоки любой системы дизайна. Их можно увидеть в карточках Material Design, постах на Facebook, пинах на Pinterest и шотах на Dribbble.
После того, как вы перетаскиваете квадрат в Sketch, иногда вам приходиться взглянуть на него дважды, чтобы убедиться, что каждая из его сторон имеет равные пропорции. Если вы присмотритесь повнимательнее, вертикальные стороны будут казаться длиннее горизонтальных. Это, как если бы квадрат на самом деле был прямоугольником! Но это идеальный квадрат с соотношением сторон 1: 1. Этот эффект известен как вертикально-горизонтальная иллюзия .

Изображение в сообщении Facebook - это квадрат со сторонами 1: 1
Что действительно интересно, так это то, что представители разного пола и даже разных культур воспринимают эту иллюзию по-разному. Люди, которые живут в развитых городах, как правило, демонстрируют большую восприимчивость, чем люди, живущие в сельской местности. Это связано с тем, что люди в сельской местности, как правило, привыкли жить в круглых домах.
3. Полосы Маха (Mach Bands )
Ложная тень падает на поверхность, это иллюзия?

Полосы Маха
Размещение оттенков одного цвета, смежных друг с другом, было общепринятой тенденцией в эпоху плоского дизайна. Присмотревшись, вы можете заметить ложную тень, появляющуюся между краями каждого контрастного оттенка. Эта иллюзия известна как полосы Маха . Никакие тени не были добавлены к изображению, это просто особенность восприятия наших глаз!

Между краями каждой строки появляются тени
Техническое объяснение возникновения этого эффекта связано с латеральным (боковым) торможением , что означает, что более темная область ложно кажется еще более темной, а более светлая область еще светлее.
Хотя этот эффект едва заметен в мире визуального дизайна, полосы Маха могут стать настоящей проблемой для стоматологов, усложняя анализ рентгеновских снимков зубов. Полосы Маха могут стать причиной ложноположительного диагноза, если они не определены правильно.
4. Иллюзия Геринга (Hering Illusion)
Оно живое !!!

Иллюзия Геринга
Вы когда-нибудь сталкивались с логотипом, содержащим очень тонкие линии или фоновое изображение с крошечными точками, появляющимися при перемещении или пульсирующими при прокрутке? Если это так, это связано с эффектом наложения, который называется муаровый узор , где два шаблона сетки накладываются друг на друга, создавая ложное движение после перемещения. В этом случае два шаблона сетки - это изображение и монитор, постоянно обновляются, чтобы создать иллюзию .

Прокрутите вверх и вниз, чтобы увидеть эффект вибрации
Это довольно крутой эффект, хотя муаровый узор не является оптической иллюзией как таковой - это паттерн наложения. В примере с логотипом Sonos используется комбинация муарового узора, иллюзии Геринга и иллюзорного движения . Эта сенсорная техника довольно популярна в сообществе Op Art .
5. Сетка Германа (Hermann Grid)
Появляется или не появляется, вот в чем вопрос.

Сетка Германа
Иллюзия сетки Германа довольно популярна и ее можно увидеть в макетах, которые содержат сетку квадратов, размещенных на фоне с высоким контрастом. Посмотрите прямо на любой квадрат, вы увидите призрачные шарики на пересечениях линий, окружающих квадраты. Но, если вы посмотрите прямо на пересечение, они исчезнут 😱.
Причина этого эффекта связана с латеральным торможением. Проще говоря, это когда тормозная клетка тормозит расположенные рядом нейроны
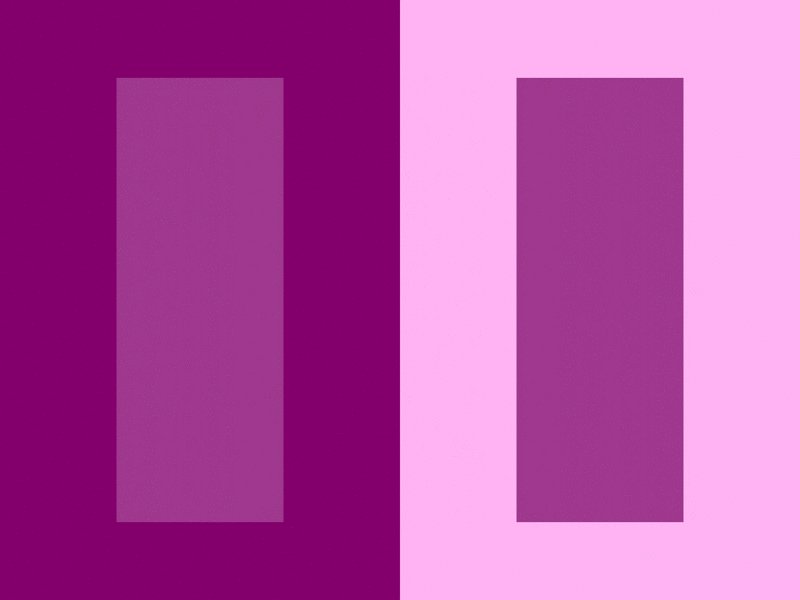
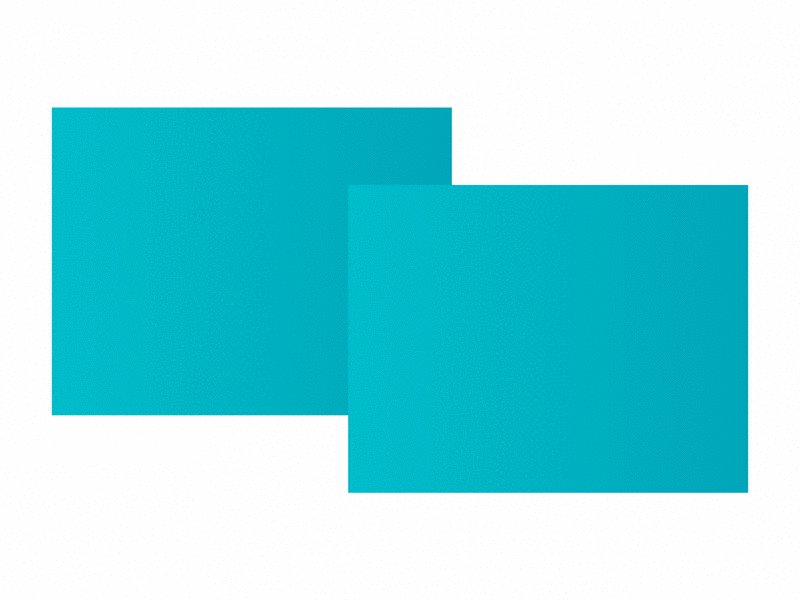
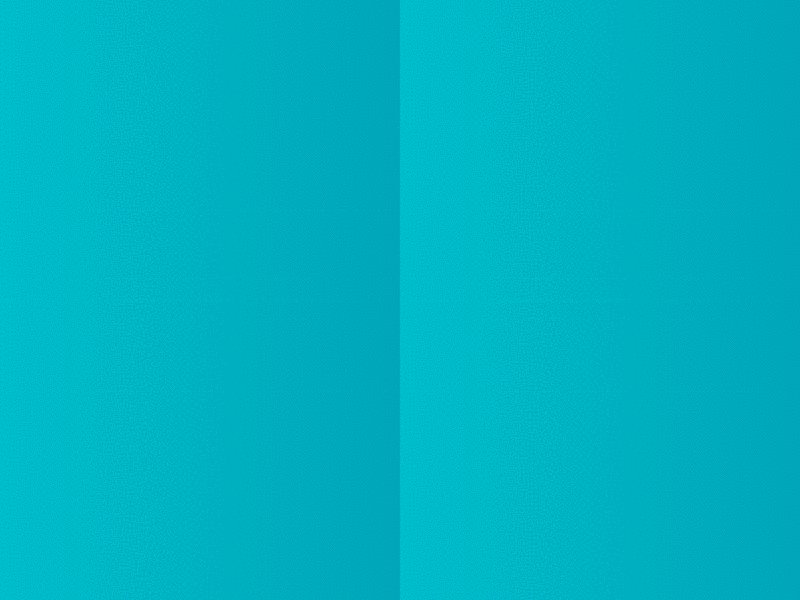
6. Иллюзия одновременного контраста (Simultaneous Contrast Illusion)
Оба обособленных квадрата отражают одинаковое количество света? Хм …

Иллюзия одновременного контраста
Размещение двух объектов одного цвета на фонах с разным контрастом может привести к тому, что оба объекта будут выглядеть так, как если бы они были разного цвета. Это явление известно, как иллюзия одновременного контраста . Контраст - это король в мире визуального дизайна, и некоторые люди могут по-разному ощущать этот эффект.

Цвет текста абсолютно одинаковый с обеих сторон, но вам так не кажется
К сожалению, нет единой теории, почему возникает эта иллюзия, но есть много исследований, которые выдвигают предположение. Латеральное торможение , ответственное за сетки Германа и полосы Маха, одна из причин возникновения этой иллюзии.
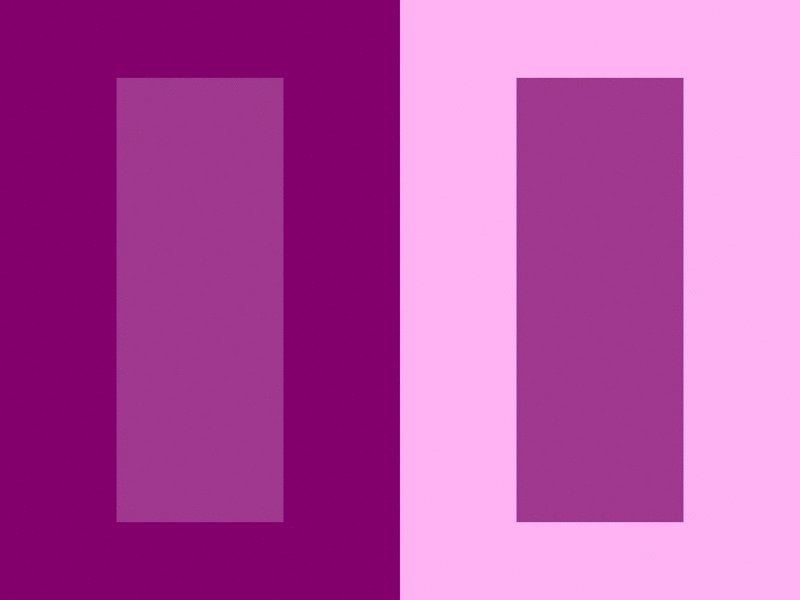
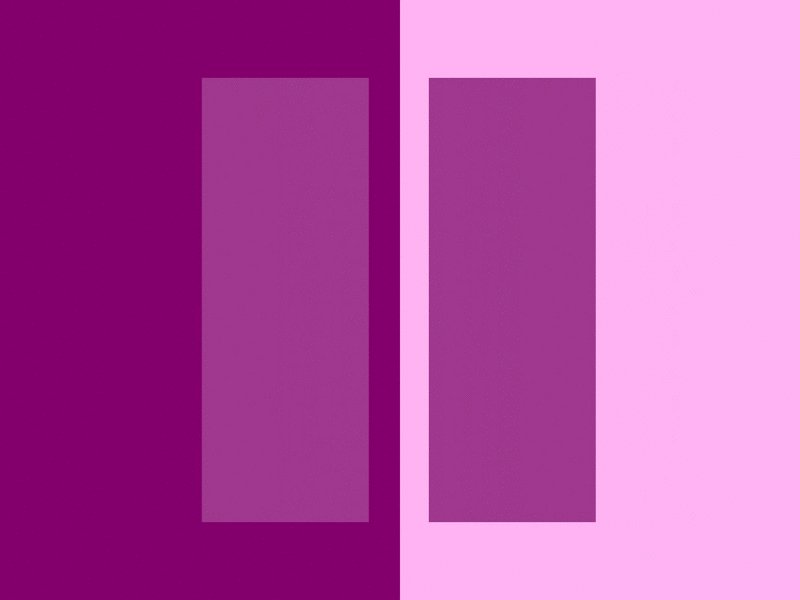
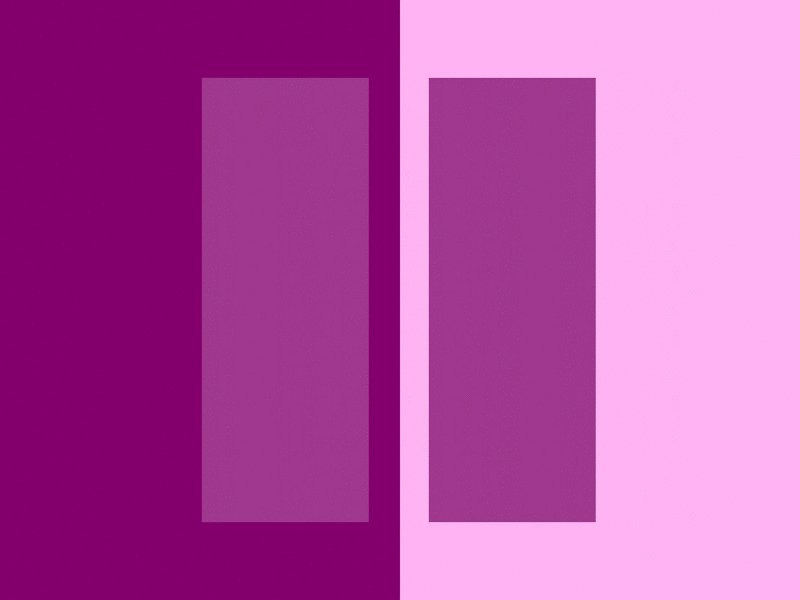
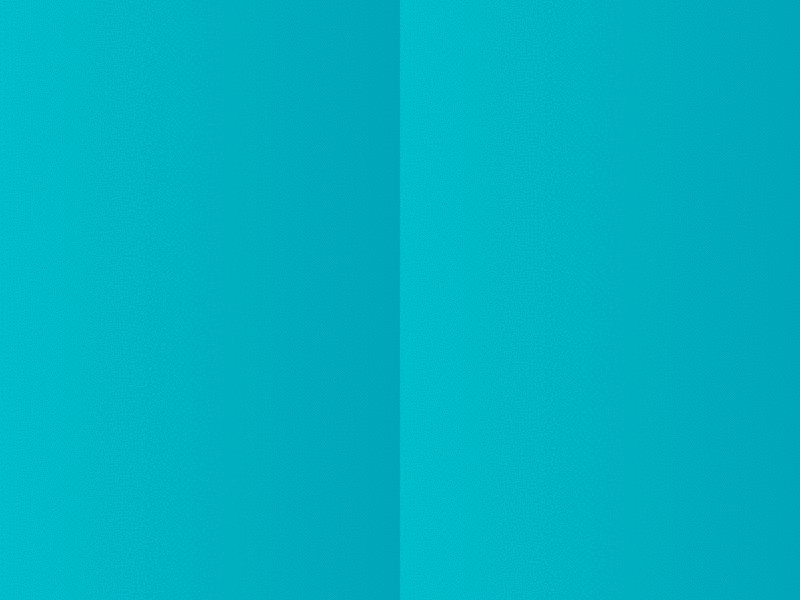
7. Иллюзия Манкера-Уайта (Munker-White Illusion)
Мои глаза просто обманули меня? 👀

Иллюзия Манкера-Уайта
Эта иллюзия едва уловимая, но тем не менее увлекательная! Глядя на GIF-файл выше, блоки фиолетового слева кажутся светлее фиолетовых блоков справа. Но оба блока фактически отражают одинаковое количество света 😲.

Причина возникновения иллюзии Манкера-Уайта - это… как вы догадались, латеральное торможение.
8. Акварельная иллюзия (Water Colour Illusion)

Акварельная иллюзия
Бывает, что я добавлю границу к объекту, а затем задаюсь вопросом: «Когда я успел изменить цвет фона?». Если вы посмотрите внимательно, вы можете заметить, что бледная область приобретает гораздо более светлый оттенок цвета, окружающего границу. Вы возможно удивитесь, узнав, что более светлая область на самом деле белая!
Эти визуальные явления, известные как акварельная иллюзия , зависят от сочетания яркости и цветового контраста контурных линий, чтобы получился эффект расширения цвета.

Белая область внутри кнопки, кажется, немного принимает оттенок цвета границы
Я признаю, что эта иллюзия оставила меня в недоумении несколько раз настолько, что мне пришлось использовать палитру цветов, чтобы проверить цвета!
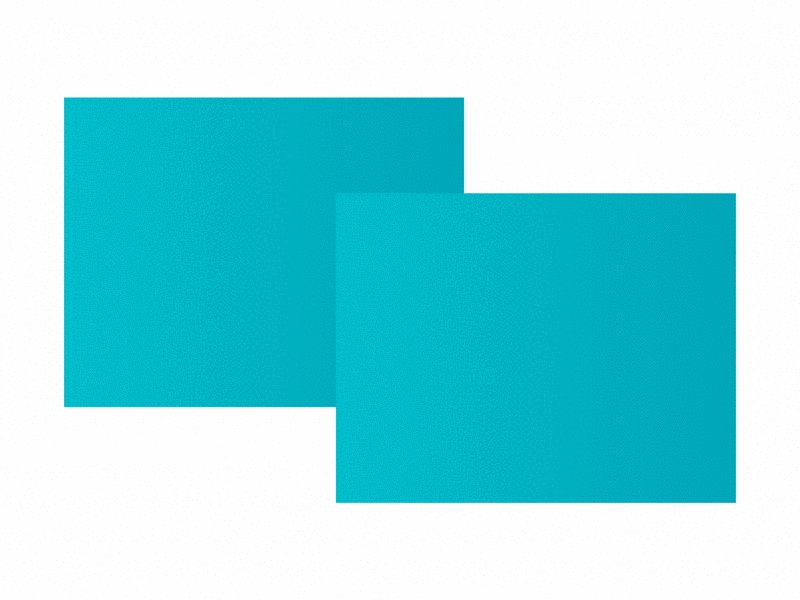
9. Иллюзия Ястрова (Jastrow Illusion)
Действительно ли размер имеет значение?

Иллюзия Ястрова
Работа над иллюстрацией или логотипом, будь то знак или символ, требует нарезки различных фигур. Эта иллюзия возникает при работе с изогнутыми объектами. Эти два элемента выглядят разными по размеру, но, если внимательно присмотреться, то, на самом деле, они одинакового размера! Безумие, правда?

Некоторые одинаково изогнутые края могут казаться меньшими, чем другие
Как это возможно? Ну, это явление известно, как иллюзия Ястрова , и нет окончательного объяснения того, почему нам кажется, что сегменты разного размера. Одно из объяснений состоит в том, что наши мозги путают разницу в размере между большим и меньшим радиусом. Другими словами, короткая сторона делает длинную сторону более длинной, а длинная сторона делает короткую сторону еще короче.
10. Иллюзия Корнсвита (Cornsweet Illusion)

Иллюзия Корнсвита
В дополнение к иллюзии одновременного контраста и полосам Маха иллюзия Корнсвита , использует градиент, и в то же время использует центральную линию, чтобы создать впечатление, что одна сторона изображения темнее другой.
Но на самом деле обе секции одинаковые! Вы можете обнаружить, что обе секции на самом деле идентичны, когда они расположены параллельно.

Каждый ромб имеет одинаковый градиент, но, кажется, что они становятся темнее (сверху вниз)
Эта иллюзия создает аналогичный эффект, что и две вышеупомянутые иллюзии, но на самом деле она отличается двумя особенностями:
- В примере с полосами Маха, показанном ранее, эффект наблюдается только в областях, которые близки к границе каждого оттенка. Иллюзия же Корнсвита влияет на восприятие всей области.
- С иллюзией Корнсвита светлая часть края кажется светлее, а темная часть края выглядит темнее. Это противоположность обычным контрастным эффектам.
11. Иллюзия Мюллера-Лайера (Müller-Lyer Illusion)

Перерегулирование для оптимального визуального восприятия
Художники-шрифтовики знают, что для создания шрифта требуется больше полагаться на вашу дизайнерскую интуицию, чем на логическое мышление. Математическое позиционирование каждого символа на основе его высоты сделает все слово непропорциональным с точки зрения зрительного восприятия.
Обычная практика в механике шрифтов включает процесс, называемый перерегулированием . Проще говоря, перерегулирование - это процесс изменения размера отдельных символов для достижения оптического баланса.

Без перерегулирования, буква «e» в логотипе LinkedIn и буква «z» в Amazon не являются оптически сбалансированными
Глядя на знаменитые логотипы выше, некоторые символы выходят за пределы базовой линии и x-высоты. Художникам-шрифтовикам приходится вручную оптически настраивать каждую пару символов для достижения наилучшего результата.
Но зачем нужно перерегулирование в типографике?
Причина, по которой требуется перерегулирование, связана с одной из самых популярных оптических иллюзий в мире - . Эти визуальные явления показывают, что размещение шеврона (кавычки «елочки») на каждом конце сегмента линии может привести к тому, что один сегмент будет казаться короче или длиннее в зависимости от направления шеврона. Эта классическая иллюзия доказывает ошибочность человеческого восприятия
Сколько бы сил вы ни вложили в исследование пользователей и созда" ние модели поведения продукта, способствующей достижению их це" лей, силы эти будут потрачены впустую, если вы не сумеете должным образом донести до пользователей принципы этого поведения. В слу" чае интерактивных продуктов это часто делается визуальными средст" вами – путем отображения объектов на дисплее (хотя в некоторых слу" чаях поведение продукта приходится доносить посредством физиче" ских свойств, таких как форма аппаратной кнопки или тактильные ощущения от нее).
Визуальный дизайн интерфейсов – дисциплина, которую из"за сходст" ва с графическим дизайном и изобразительными искусствами часто воспринимают неправильно. Нередко ее неверно определяют как «на" ложение шкурки» на интерфейс; нам даже доводилось слышать такую формулировку, как «украшательство продукта».
Наш опыт привел нас к выводу, что визуальный дизайн интерфейсов – очень нужная и уникальная дисциплина, которую следует применять в сочетании с проектированием взаимодействия и промышленным ди" зайном. Она способна серьезно повлиять на эффективность и привле" кательность продукта, но для полной реализации этого потенциала нужно не откладывать визуальный дизайн на потом (иначе получатся попытки «накрасить свинью»), а сделать его одним из основных инст" рументов удовлетворения потребностей пользователей и бизнеса.
Разработка визуального дизайна интерфейса требует наличия ряда со" пряженных навыков. Конкретный набор навыков определяется созда" ваемым продуктом. Чтобы создавать привлекательные и удобные пользовательские интерфейсы, дизайнер интерфейса должен владеть базовыми визуальными навыками – пониманием цвета, типографики, формы и композиции – и знать, как их можно эффективно применять для передачи поведения и представления информации, для создания
настроения и стимулирования физиологических реакций. Дизайнеру интерфейса также требуется глубокое понимание принципов взаимо" действия и идиом интерфейса, определяющих поведение продукта.
В этой главе мы обсудим эффективные стратегии визуального проек" тирования интерфейса. В третьей части книги содержится дополни" тельная информация о конкретных интерактивных, а также интер" фейсных идиомах и принципах.
Изобразительное искусство, визуальный дизайн интерфейсов и прочие дисциплины дизайна
Художники и визуальные дизайнеры работают с одними и теми же изобразительными средствами. И те, и другие должны быть искусны и опытны во всем, что касается этих средств, но их деятельность слу" жит различным целям. Цель художника – создать объект, взгляд на который вызывает эстетический отклик. Таким образом, изобрази" тельное искусство – способ самовыражения художника на тему, кото" рая у него (а иногда и у общества в целом) вызывает эмоциональный или интеллектуальный интерес. Художник не связан почти никакими ограничениями. Чем необычнее и своеобразнее продукт его усилий, тем выше он ценится.
Дизайнеры, напротив, создают объекты для других людей . В то время как современные художники озабочены в основном самовыражением , дизайнеры, как отмечают Кевин Маллет и Даррел Сано в своей велико" лепной книге «Designing Visual Interfaces» (Mullet and Sano, 1995), «за" няты поисками наиболее подходящего представления для передачи некоторой специфической информации», то есть коммуникацией . Если говорить о дизайнерах визуальных интерфейсов, то они ищут наилуч" шее представление, доносящее информацию о поведении программы, в проектировании которой они принимают участие. Придерживаясь целеориентированного подхода, они должны стремиться представлять поведение и информацию в понятном и полезном виде, который под" держивает маркетинговые цели организации и эмоциональные цели персонажей.
Скажем прямо, что визуальный дизайн пользовательских интерфей" сов не исключает эстетических соображений, но такие соображения не должны выходить за рамки функционального каркаса. И хотя в визу" альных коммуникациях всегда присутствует субъективизм, мы стре" мимся минимизировать влияние вкуса . Мы пришли к выводу, что чет" кое выражение эмоциональных целей пользователя и бизнес"целей неоценимы, даже когда речь идет о дизайне тех аспектов визуального интерфейса, которые работают на благо бренда, отвечают за опыт пользователей и обеспечивают физиологические реакции. Более по" дробно о физиологическом уровне когнитивной обработки мы писали в главе 5.
Изобразительное искусство, визуальный дизайн интерфейсов и пр. дисциплины 335
Вас когда-нибудь просил клиент сделать лого побольше? Может они попросили вас об этом сразу же после того, как вы выполнили их просьбу об увеличении заглавного элемента? Новый заголовок выделяется, но теперь лого слишком мало в сравнении с ним, и его сложно заметить.
Конечно, теперь, когда лого и заголовок больше, они привлекают больше внимания, чем главная кнопка призыва к действию, которую теперь тоже надо сделать больше. И когда вы делаете кнопку больше, заголовок снова кажется маленьким.
Вы не можете сделать акцент на каждом элементе. Когда вы пытаетесь сделать это, элементы начинают драться за внимание и в итоге ни один из них не выделяется. Они все кричат одновременно, но не слышно ни одного из них.
Чтобы один элемент выделялся, другой должен служить для него фоном. Некоторые элементы должны доминировать над другими, чтобы ваш дизайн имел какую-то визуальную иерархию.
Сравните два любых элемента в дизайне. Они либо будут полностью одинаковыми, либо один из них будет доминировать над другим. Более доминантный элемент будет притягивать взгляд и его будут замечать первым.
Доминирующий элемент всегда будет иметь больше визуальной весомости, чем тот, над которым он доминирует.
Когда вы создаете композицию, вы видите множество элементов, доминирующих друг над другом. Не имея сознательного контроля над этим, вам остается лишь надеяться, что все сработает само по себе, и что важная информация будет выделяться. К счастью, у вас есть этот контроль.
Как создать доминацию
Вы создаете один элемент, который будет доминировать над другим, придавая ему больше визуального веса. Чем больше этот вес, тем больше будет элемент притягивать взгляд и тем более доминирующим он будет.
Вы создаете доминацию с помощью контраста, акцентов и визуального веса. Идентичные элементы не могут доминировать друг над другом. Чтобы обрести доминацию, элемент должен отличаться от остальных.
Ваша цель – создать элементы с заметной разницей в визуальном весе.
Вы можете варьировать эти характеристики:
- размер
- форма
- глубина
- текстура
- плотность
- насыщенность
- ориентация
- количество свободного пространства
- собственный интерес
- воспринимаемый физический вес
Вы можете создать доминацию также с помощью визуального направления. К примеру, вы можете окружить элемент стрелочками, указывающими на него. Если вы примените достаточное количество визуальных подсказок, элемент будет доминировать даже если у него меньше визуального веса, чем у остальных.
Также вы можете создать двойную доминацию, где два доминантных элемента будут существовать вместе. Но оба будут драться за внимание и могут полностью нарушать баланс.
В идеале у вас должен быть один доминирующий элемент.
Доминирующий элемент
Доминирующий элемент в дизайне – это один из самых весомых элементов. Это элемент, который притягивает взгляд скорее, чем остальные.
Будьте осторожны, не сделайте элемент насколько доминирующим, что он сведет на нет все остальные.
Ваш доминирующий элемент – это начальная точка истории, которую вы рассказываете. Это главная точка вашего дизайна. Вы должны привлекать посетителей смотреть туда, куда вы хотите, чтобы они смотрели.
Это то, как вы начинаете разговор с посетителями. Доминирующий элемент замечают в первую очередь, именно он задает контекст. Он находится в высшей точке иерархии. Он должен быть акцентом и содержать самую важную информацию, так как он может быть большинство увидят только его.
Без этого элемента вы заставляете ваших посетителей искать ключ к вашему дизайну. Им нужно будет остановиться и подумать, куда смотреть в первую очередь и что важнее всего на странице. Отсутствие ключевой точки потребует усилий от посетителей. Не заставляйте их думать. Предоставляйте им ключ.
Точки фокуса
Точки фокуса также являются элементами доминации, только не настолько сильными, как доминантный элемент, который можно назвать самой доминирующей фокусной точкой. Точки фокуса являются зонами интереса, акцента или просто отличаются от остальной композиции и удерживают внимание.
Они должны выделяться, но только после самых доминирующих элементов. На изображении ниже вы видите круг, который находится среди в большинстве своем серых квадратов. Круг не только отличается формой, но он еще и больше и другого цвета. Его взгляд заметит прежде всего.
Также три квадрата красного цвета. Они такого же размера, как и остальные, но выделяются на фоне остальных из-за цвета.
Круг и эти три квадрата являются точками фокуса, так как они выделяются на фоне остальных элементов. Они контрастируют из-за цвета, а круг выделяется больше всех. Он и является доминантной точкой фокуса.

Как и с доминирующими элементами, вы можете создать точки фокуса, придавая им больше визуального веса.
Уровни доминации
Если вы создаете точки фокуса и делаете одну из них доминирующим элементом, то вы начинаете создавать разные уровни доминации. Доминирующий элемент будет находиться на одном уровне, и его будут замечать прежде всего. Остальные же точки фокуса будут находиться на другом уровне. Как много таких уровней может быть в дизайне?
Три – это отличное число. В целом, люди могут воспринимать три уровня доминации. Они замечают, что самое доминирующее, что доминирует меньше, ну и все остальное. Разница между уровнями должна быть ощутимой, чтобы человек мог различить их.
Вы могли бы создать больше, чем три уровня доминации, но каждый дополнительный уровень будет уменьшать контраст.
Доминантный
Этот уровень имеет самый большой визуальный вес и акцент. Обычно он состоит из одного элемента.
Суб-доминантный
Уровень фокусных точек, но только в него не входит доминирующая фокусная точка или доминирующий элемент. Этот уровень имеет второстепенный акцент.
Подчиненный
Этот уровень будет иметь наименьший визуальный вес. Обычно он содержит в себе тело текста.
Возможна такая ситуация, в которой люди смотрят на одну и ту же композицию и видят разные точки фокуса или даже доминирующие элементы. Поэтому не забывайте делать разницу между элементами как можно более заметной.
Визуальная иерархия
Когда вы создаете уровни доминации, вы создаете визуальную иерархию. В идеале она должна совпадать с концептуальной иерархией контента. Если заголовок статьи более важен, чем какой-то важный факт в статье, то заголовок должен быть визуально доминирующим.
Основывайте свою визуальную иерархию на приоритетах информации, которую вы собираетесь подать. Сначала расставьте приоритеты всему, что будет на странице, а потом создавайте визуальную иерархию, следуя этим приоритетам.
Визуальная иерархия позволяет зрительно сканировать информацию. Она позволяет улучшить коммуникацию с пользователем. Доминирующий элемент должен отвечать на вопросы, которые возникают у пользователя, как только он пришел на страницу.
Примеры
Здесь мы можем видеть доминирующий элемент – фото сверху сайта. Это самый большой элемент. Также здесь изображены люди, которые привлекают внимание. Большой белый текст на изображении контрастирует с ним, привлекая ваше внимание.

Точки фокуса: лог, темный фон в области “Upcoming events” и отзыв, написанный темным и жирным шрифтом.
В дизайне использовались цвета и размеры, чтобы создать дополнительные точки фокуса. Более важная информация имеет больший размер и может быть красного цвета.
Доминирующий элемент – изображение рюкзака. Оно контрастирует с окружением и привлекает больше всего внимания.
Точки фокуса включают в себя название сайта, немного текста справа от изображения, зеленую кнопку и кнопки соцсетей.
Ниже вы видите три больших круга, которые тоже служат точками фокуса и ведут нас к контенту. Заголовки также выделяются, что дает нам понять важность информации.






